Vamos a realizar un Gif animado que es como su propio nombre indica un dibujo compuesto por varios que pasan cada cierto tiempo de uno a otro en bucle permanente.
Esto que al principio puede resultar gracioso, se convierte en poco menos que una pesadilla cuando descubres que ¡¡¡no puedes pararlo!!!, y lo peor es que no puedes dejar de mirarlo. Para evitar esto podéis utilizar un truco, consiste en situar sobre el gif otra imagen, en este caso la misma pero fija, de forma que el gif se ponga en movimiento tan solo cuando el cursor se coloque sobre él. Este efecto se conoce con el nombre de Hover.
Esto que al principio puede resultar gracioso, se convierte en poco menos que una pesadilla cuando descubres que ¡¡¡no puedes pararlo!!!, y lo peor es que no puedes dejar de mirarlo. Para evitar esto podéis utilizar un truco, consiste en situar sobre el gif otra imagen, en este caso la misma pero fija, de forma que el gif se ponga en movimiento tan solo cuando el cursor se coloque sobre él. Este efecto se conoce con el nombre de Hover.
Si situáis vuestro ratón sobre la imagen podréis comprobar el efecto.
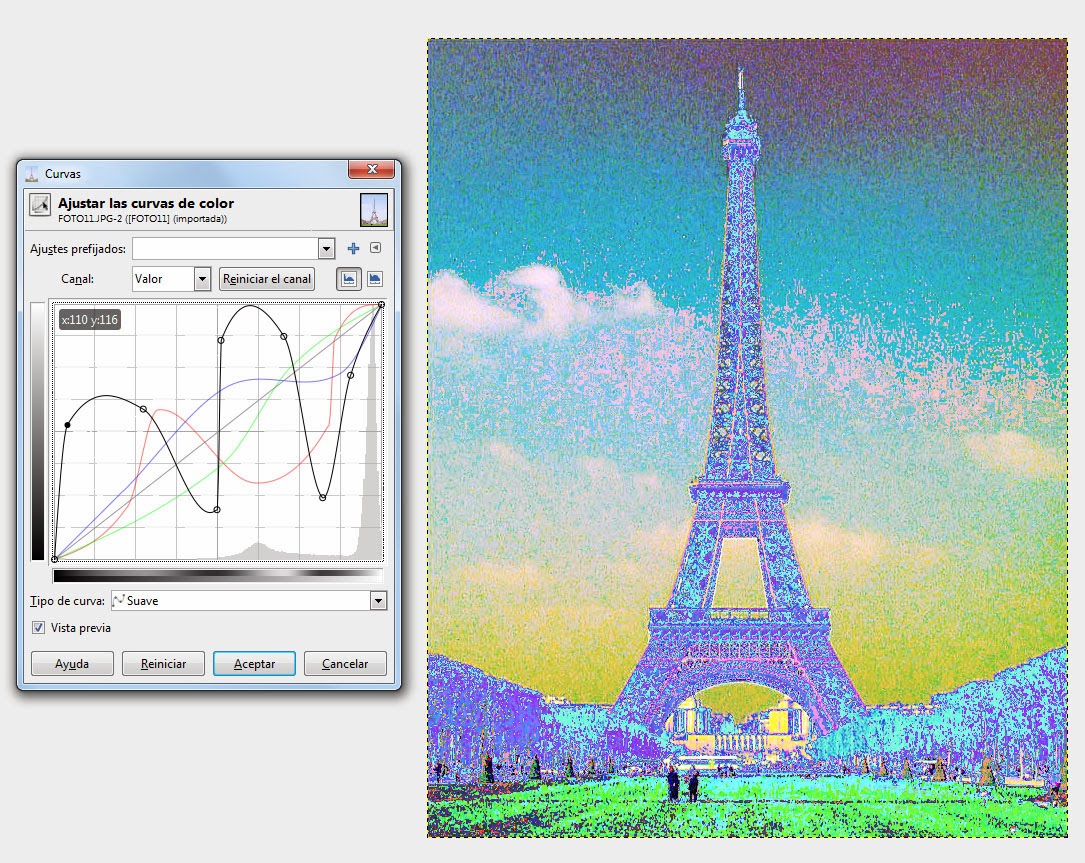
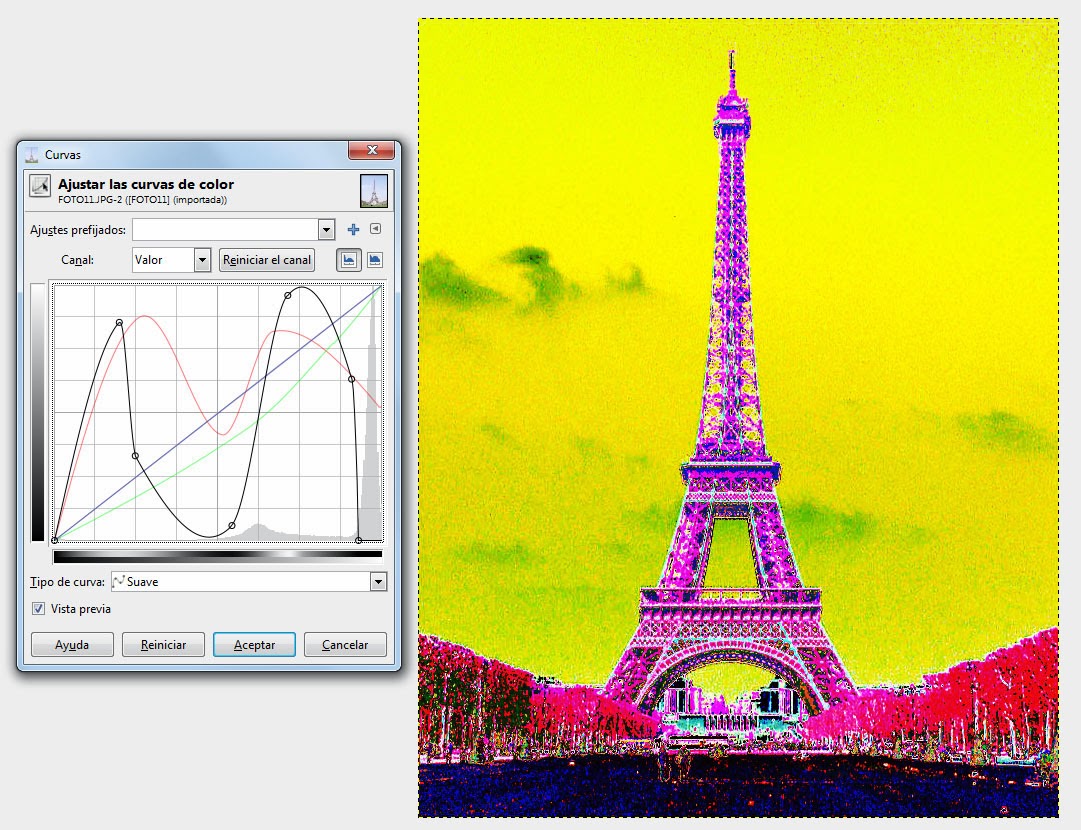
Aquí tenéis el vídeo con los pasos a seguir.Es importante que exportéis correctamente el Gif animado. Para ello debemos "guardar como animación", activar el bucle permanente y poner como retardo entre fotogramas un valor de 400. En la opción de desecho de fotogramas elegiremos "un cuadro por capa (reemplazar)" y aceptamos.
Para subirlo al blog de la forma que os he descrito arriba, deberéis obtener una url para la imagen fija y otra para el gif animado. Yo lo que hago es subirlas a una entrada que mantengo en borradores y no publico. Tomando ambas url, sustituyo en este código lo que corresponda:
<img src="URL Imagen que se visualiza"
onmouseover="this.src='URL Imagen que cambia con Mouse';"
onmouseout="this.src='URL Imagen que se visualiza';" />